Kako funkcionira virtualna šetnja? Ispod površine interaktivnog doživljaja
Više od vizualnog efekta
Virtualna šetnja na prvi pogled izgleda jednostavno: klikneš, pogledaš, klikneš opet i ideš dalje. No što je s onim što se događa iza te fluidnosti? Baš kao i kod kazališta, ono što se vidi na pozornici rezultat je pažljivih priprema, uvježbanih pokreta i precizne tehnike iza zastora. U svijetu virtualnih šetnji, svaki kadar, svaki prijelaz, svaki klik koji djeluje „prirodno“ zapravo je rezultat složenog procesa koji uključuje naprednu tehnologiju, digitalnu obradu, optimizaciju i – ono najvažnije – osjećaj za prostor i korisničko iskustvo.
Kad korisnik klikne na panoramu i osjeti da „šeta“, on ulazi u prostor na način koji izaziva povjerenje, angažman i znatiželju. Taj osjećaj, koji nazivamo imerzivnost, postiže se nizom faza – od profesionalnog snimanja pa sve do web prikaza. U ovom članku prolazimo sve ključne faze nastanka jedne virtualne šetnje i otkrivamo zašto je svaka od njih bitna za cjelokupni dojam.
Snimanje u 360° – početak svake priče
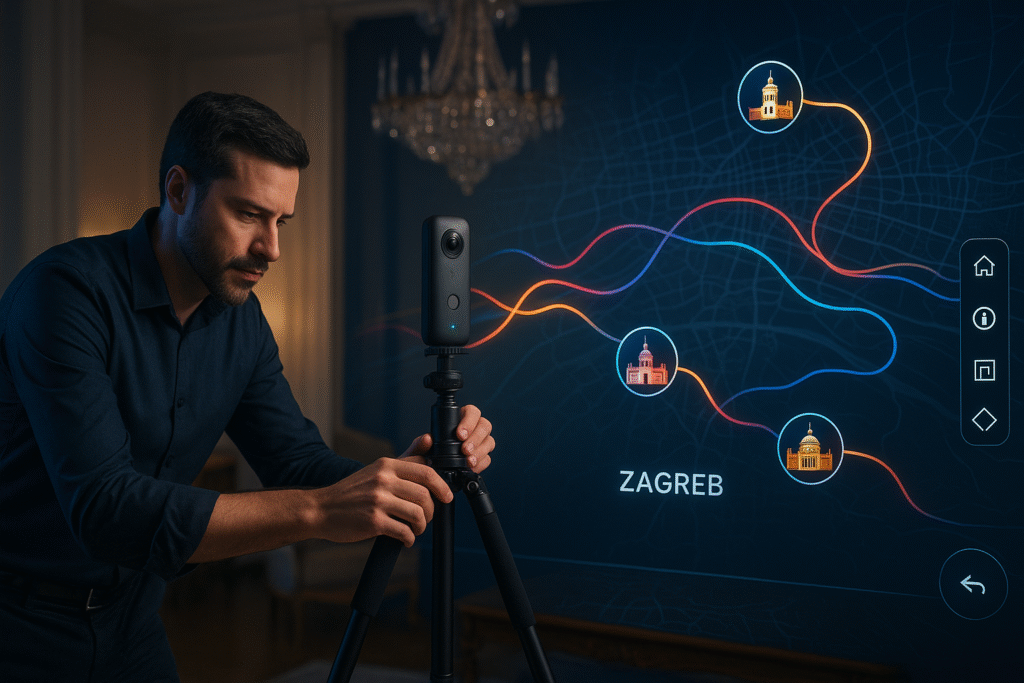
Bez dobrog početka nema ni dobre šetnje. Proces snimanja započinje analitikom: tlocrt se proučava, odabiru se „čvorovi“ – točke iz kojih će se snimati panorame, planira se vrijeme snimanja zbog svjetla i sjena, razmatra se eventualno prisustvo ljudi, odraza u ogledalima, neurednih detalja ili prostora koji treba zakriti.
Korištenje 360 kamera zahtijeva znanje i praksu. Kamera mora biti savršeno nivelirana i stabilna, inače će se panorama „prelijevati“ i izgledati kao da je prostor zakrivljen. Profesionalci često koriste i aplikacije za pregled panorame na licu mjesta kako bi odmah uočili nepravilnosti.
Kod većih prostora, potrebno je obratiti pozornost na vizualnu logiku kretanja. Ne želite da korisnik s jednim klikom iz hodnika „iskoči“ u kupaonicu, a zatim završi na krovu. Redoslijed snimanja mora pratiti logiku realnog kretanja.
Ako se prostor snima dok je u funkciji (npr. restoran), tada treba planirati „nevidljivost“ osoblja i gostiju, što zna biti izazovno. Idealno, prostor je prazan, ali ne sterilan – izgleda kao da će svakog trena netko ući. To postižemo detaljima: tanjuri na stolu, otvorena knjiga, upaljeno svjetlo.

Stitching i povezivanje panorama
Nakon što su panorame snimljene, one same po sebi još nisu šetnja – one su sirovi materijal. Stitching (doslovno „šivanje“) panorama znači spajanje više slika u jednu savršenu kuglu. U slučaju 360 kamera koje koriste dvostruke leće (poput Insta360 X5), potrebno je precizno poravnati njihove granice – tzv. „seam line“ – kako bi gledatelj imao osjećaj da gleda jednu cjelovitu sliku, bez vizualnih prijeloma.
Softveri poput Pano2VR, 3DVista ili Kuula omogućuju ne samo stitching, već i određivanje pravca gledanja (tzv. yaw), određivanje fokalnog centra, zasićenosti boja, kontrasta te korekcije distorzije. Stitching može trajati od nekoliko minuta do više sati, ovisno o količini materijala i kvaliteti snimke.
Nakon stitchinga slijedi povezivanje panorama u mrežu kretanja. Na temelju toga, korisnik se može kretati kroz prostor kao da je fizički prisutan. Svaka točka mora biti logično postavljena: vrata vode u hodnik, hodnik u sobu, soba u kupaonicu, itd. Ako se kretanje ne osjeća prirodno – korisnik gubi orijentaciju i šetnja postaje frustrirajuća.
Također je važno definirati „fallback“ verziju za slabije uređaje. To uključuje statične verzije, niže rezolucije i pojednostavljene skinove. Sve te komponente čine arhitekturu šetnje koja je robusna, brza i stabilna.

Interaktivnost: Dodavanje života šetnji
Virtualna šetnja bez interaktivnih točaka je kao muzej bez objašnjenja – vizualno zanimljivo, ali informacijski prazno. Interaktivne točke, tzv. hotspotovi, omogućuju korisniku da klikom na element dobije dodatnu informaciju. To može biti kratki tekst, slika, galerija, video, audio vodič, PDF brošura, pa čak i vanjski link (npr. na webshop ili kontakt obrazac).
Hotspotovi se pažljivo dizajniraju kako ne bi ometali doživljaj prostora. Preveliki hotspotovi mogu izgledati kao video igra, dok premali ostaju neprimijećeni. Ključ je ravnoteža – da korisnik ima osjećaj da otkriva prostor, a ne da mu ga netko agresivno „nudi“.
Možete čak kreirati tematske slojeve – npr. u muzeju: jedan sloj za osnovne informacije, drugi za djecu, treći za napredne posjetitelje. U hotelima možete omogućiti korisniku da klikom vidi raspored soba, sadržaje wellnessa ili rezervira stol u restoranu.
Zvučni elementi dodatno podižu imerzivnost. Ambijentalna glazba, buka ulice, žamor restorana – sve to doprinosi osjećaju prisutnosti. Ali pažljivo – ako se koristi loše, postaje naporno.

Tehnološka optimizacija za web
Konačna šetnja ne vrijedi puno ako se sporo učitava, ruši ili ne radi na mobitelima. Zato dolazi faza optimizacije. Svaka panorama se komprimira bez gubitka kvalitete (npr. WebP format), definiraju se maksimalne i minimalne razlučivosti ovisno o uređaju i brzini veze. Lazy loading omogućuje da se učitavaju samo panorame koje korisnik vidi, a ne cijela šetnja odjednom.
Responsivnost je ključna. Šetnja mora raditi savršeno na desktopu, tabletu i mobitelu. Gumbi se prilagođavaju dodiru prstom, prikaz se automatski centrira, a sučelje se pojednostavljuje na manjim ekranima.
Posebno važna komponenta su CDN servisi – sadržaj se ne poslužuje s jednog servera već s distribuirane mreže. To omogućuje brzo učitavanje iz bilo kojeg dijela svijeta. Uz sve to, napredni korisnici mogu integrirati šetnje u postojeće CRM-ove, web aplikacije ili čak AR/VR sučelja.

Zaključak: Uspjeh je u detaljima
Virtualna šetnja je više od zbirke slika – to je digitalno iskustvo koje mora biti tečno, vizualno dojmljivo i tehnički besprijekorno. Korisnik neće znati sve faze koje su prethodile njegovom „kliku“, ali će osjetiti razliku između amaterskog pokušaja i profesionalne izvedbe. A upravo taj osjećaj – sigurnosti, kontrole, povjerenja – ono je što virtualna šetnja prenosi krajnjem korisniku.
Kada sve klikne na svoje mjesto – kad prijelazi klize, kada slika blista, kada hotspot vodi do priče, a šetnja ne zateže mrežu – tada znate da ste uspjeli. I tada se vaša virtualna šetnja ne doživljava kao dodatak web stranici, nego kao njen najvažniji element.